ช่วงสัปดาห์นี้ก็นั่งศึกษาเรื่องของ Google StreetView และ application ประเภทนี้เป็นการใหญ่ เพราะด้วยความที่น่าสนใจของระบบบริการข้อมูลแผนที่ ร่วมกับภาพ panorama view แบบ online ทำให้ผมคิดโจทย์สนุกๆที่อยากจะลองทำ เพื่อเป็นแนวทางในการศึกษาวิธีการออกแบบและพัฒนา application ประเภทนี้ โดยตอนนี้กำลังวุ่นอยู่กับส่วนประมวลผลและจัดการภาพ panarama แต่ในส่วนของ google map นั้นเรียบร้อยไปแล้ว งานสุดท้ายก็คือลงมือไปเก็บข้อมูลในพื้นที่จริง
แต่เมื่อวานนี้เองได้อ่านข่าวของ Google StreetView โดยปัจจุบันทาง google ได้เปิด StreetView API ให้นักพัฒนาสามารถเชื่อมต่อกับระบบบริการข้อมูลของ google เพื่อเรียกข้อมูล StreetView มาสร้าง application ได้แล้ว โดยสามารถเข้าอ่านรายละเอียดของ API ได้ที่ http://code.google.com/apis/maps/documentation/reference.html#GStreetviewPanorama
นอกจากนี้ google ยังประกาศเมืองที่ให้บริการ StreetView เพิ่มเติมได้แก่
Albuquerque, NM
Anchorage, AK
Austin, TX
Cleveland, OH
Fairbanks, AK
Little Rock, AR
Madison, WI
Nashville, TN
Rockford, IL
Richmond, VA
Spokane, WA
St. Petersburg, FL
Tampa, FL
Yosemite National Park, CA
แต่น่าเสียดายที่ Google StreetView ยังให้บริการไม่ถึงประเทศไทย การนำ StreetView API มาใช้งานก็ค่อนข้างง่ายครับ คล้ายกับ google map API ผมมีโค้ดตัวอย่างมาแสดงให้ดูดังนี้
<html >
<head>
<meta http-equiv=”content-type” content=”text/html; charset=utf-8″/>
<title>Basic Google StreetView By PK</title>
<script src=http://maps.google.com/maps?file=api&v=2.x&key=yourAPIkey
type=”text/javascript”></script>
<script type=”text/javascript”>
function initialize() {
var myPano = new GStreetviewPanorama(document.getElementById(“pano”));
var myway = new GLatLng(42.345573,-71.098326);
myPOV = {yaw:370.64659986187695,pitch:-20};
myPano.setLocationAndPOV(myway, myPOV);
GEvent.addListener(myPano, “error”, handleNoFlash);
}
function handleNoFlash(errorCode) {
if (errorCode == 603) {
alert(“Error: Flash doesn’t appear to be supported by your browser”);
return;
}
}
</script>
</head>
<body onload=”initialize()” onunload=”GUnload()”>
<div name=”pano” id=”pano” style=”width: 1000px; height: 500px”></div>
</body>
</html>
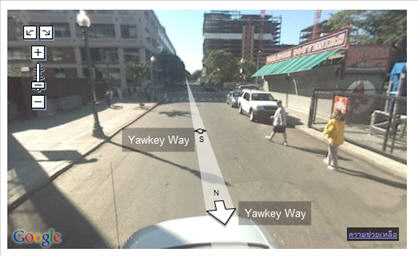
ผลลัพธ์ได้ดังนี้ครับ


ใส่ความเห็น